I don't even know where to begin with the importance of having a watermark on your photos. Whether they are photos of a project tutorial, or family photos you share on your family blog, you need to protect your images!! Especially now with Pinterest being all the rage - your images are shared within minutes.
Your watermark can be as "fancy" as being a professional logo, or as simple as basic text with your name on it. Either way, take a few minutes and protect your work!! I've been the victim of plagiarism myself, and it's frustrating to have someone claim your work as theirs with no credit to you whatsoever. House of Hepworths wrote a fantastic post about this topic.
See what I mean? IMPORTANT!! So, if you currently aren't watermarking your photos - start now!
Lucky for me, I'm a graphic designer. So adding watermarks to my images is not a problem with the help of Photoshop. I realize not everyone is so lucky, so I have put together and easy way to create and add a watermark to your photos. I promise it is simple and will be worth it in the long run!!

Creating a Watermark
We will be creating a logo out of text that you can save and add to your photos.
Step 1:
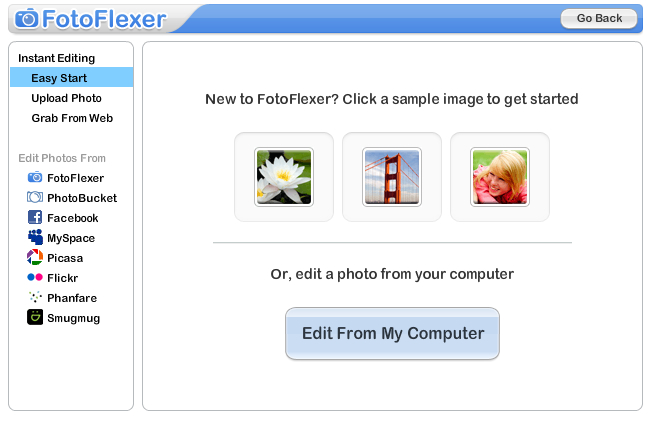
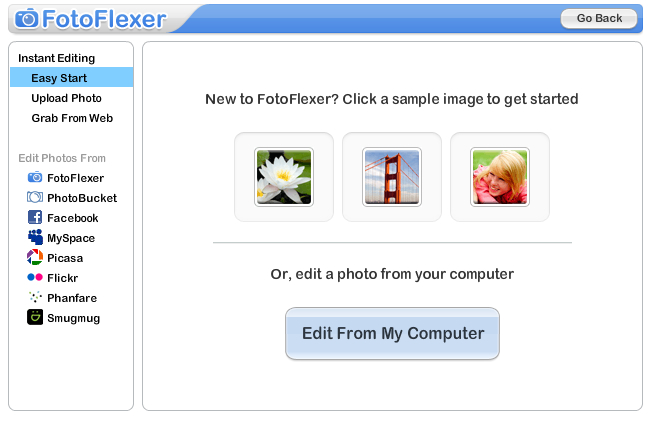
Go to FotoFlexer.com.
Open a sample photo. Any of them will do. We will delete it in a minute.
Step 2:

Up next to the FotoFlexer logo, select the option to "Load Another Photo".
Step 3:

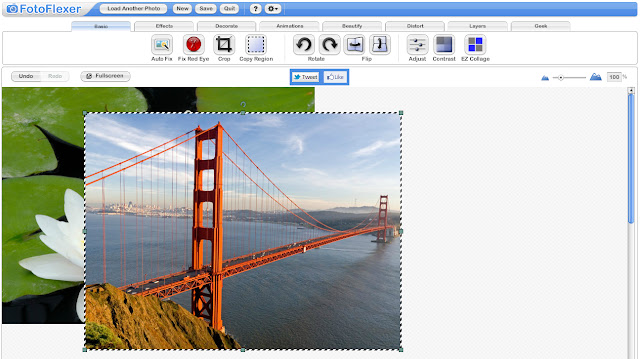
Add another sample photo. Any of them. {Sigh. Yes, again.}
Step 4:

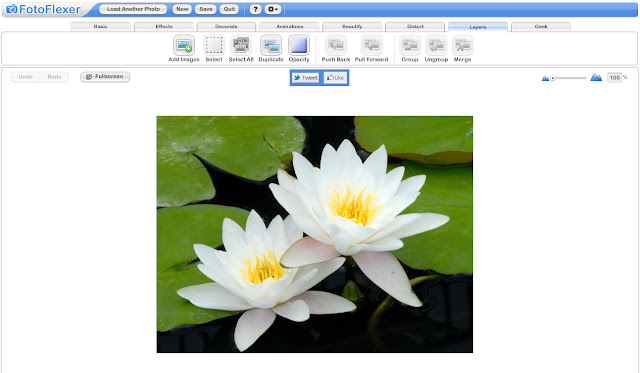
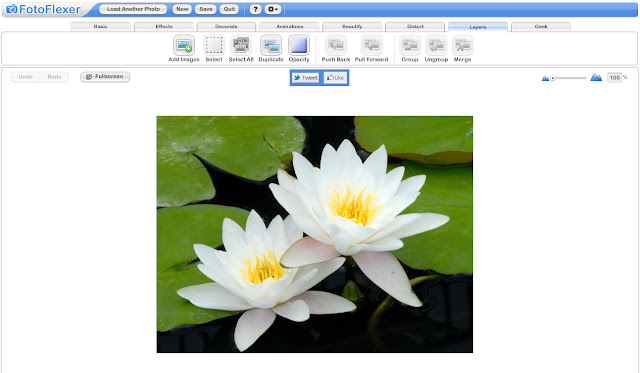
Your screen should look like this now - with the light gray and white checkered border behind both images.
Step 5:

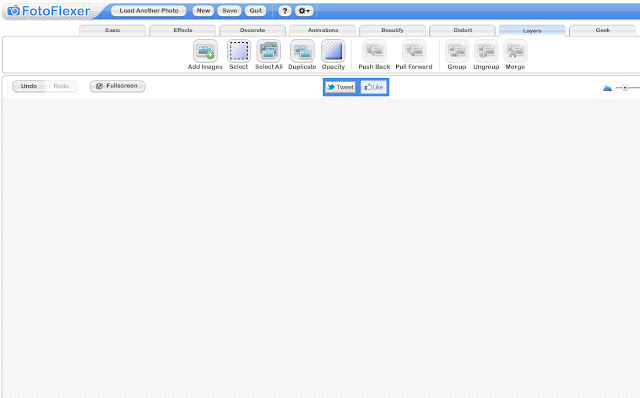
Under the "Layers" tab {second-to-last one on the right}, click on the third option to "Select All"
Click "Delete" on your keyboard. Both of the images are now gone and you are left with a gray & white checkered background. This means the background is transparent.
Step 6:

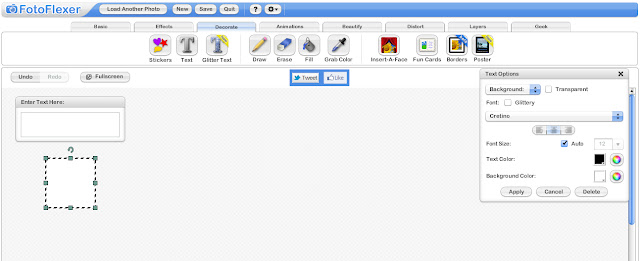
Under the "Decorate" tab {third one from the left}, select the "Text" tool.
A white box will pop up like in the image above. Type in your name or whatever words you want in the text box.
Step 7:

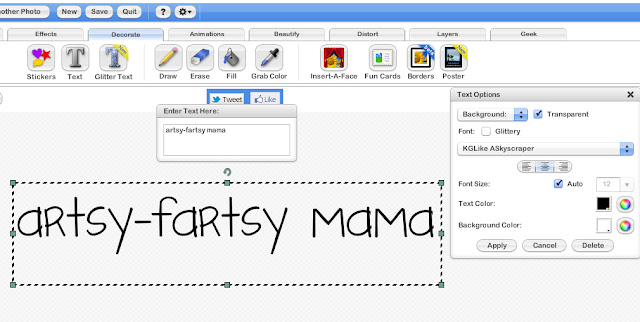
You will see a small window for "Text Options" on the right hand side of the screen. Make sure that the box next to "Transparent" is selected to have the background behind your text invisible. If you want some words in a different font or size, just add in more text boxes.
I would recommend choosing a font that fits your blog style/design. There are a lot of fonts to choose from, so I'm sure you will find something great! You don't need to worry about the text color or the background color options.
Click "Apply" when you're done.
Step 8:

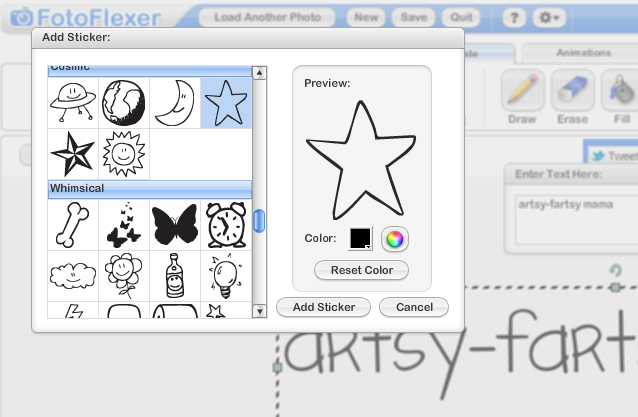
If you want to add a little something else to go with your new logo/watermark design, there are some fun sticker designs to choose from. You can find these under "Decorate" and choose the "Sticker" tool. Color can be changed by clicking on the black box next to the "Color" option.
Step 9:

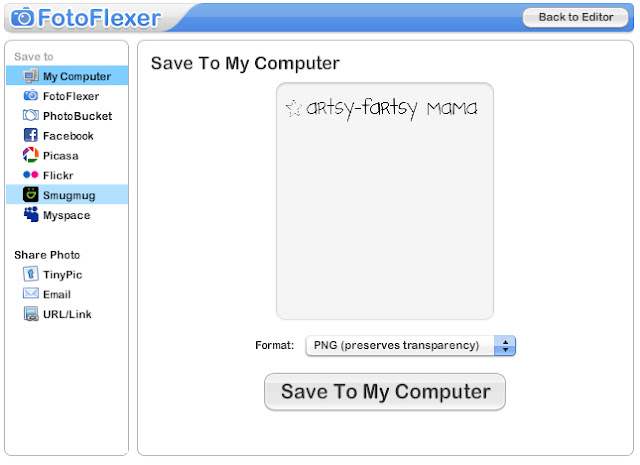
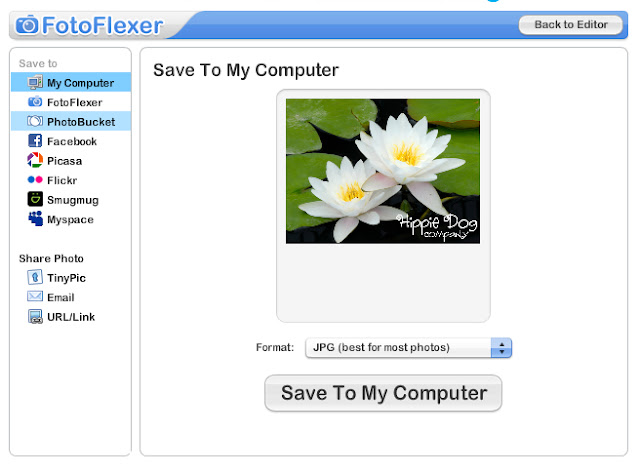
Once you have your design just how you want it, click save up at the top.
Make sure to choose the PNG format to keep the background behind your logo transparent.
• • • • • •
Adding an Image Watermark
Now it's time to add your new watermark to your photos!
Big thanks to Hippie Dog Company for being my guinea pig logo!
{If you'd like a custom watermark design, I am happy to help you design one for $10}
Step 1:
Go to FotoFlexer.com.
{You can create a login if you want to, but it's not required.}
Click on the "Upload Photo" icon {if loading image from your computer} or load your image from any of the locations on the bottom if you store them somewhere else.
Step 2:

Your image will now show in the main window.
Click on the "Layers" tab {second-to-last one on the right} and click the "Add Images" option.
Step 3:

A window will come up for you to upload an image.
Click the "Edit from My Computer" button to upload the watermark image you created earlier in this tutorial.
*If you have a custom logo, make sure it is a PNG file with a transparent background.
Step 4:

Resize your logo/watermark to fit to your photo by dragging one of the corners and holding down the shift key. You can also rotate your image by clicking on the arrow above the logo. You can make the logo as big or as small as you'd like.
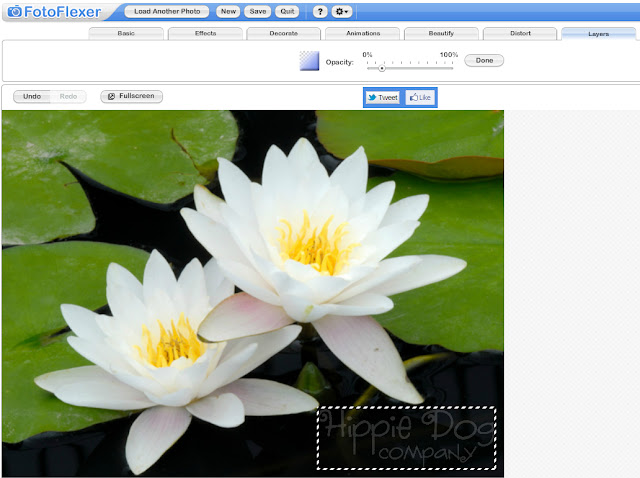
Step 5:

Your logo doesn't have to stand out if you don't want it to. To have it blend in a little bit to your image, select the "Opacity" tool under the "Layers" tab. Move the slider towards 0 to make it more transparent, and towards 100 to make it more opaque. Click "Done" when you're finished. You can select the "Opacity" tool again if you decide to make any changes.
Step 6:

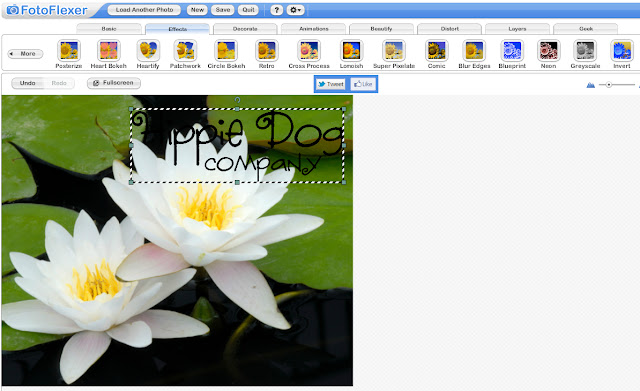
Sometimes a white logo won't work for a light colored photo. Easy to change!
Make sure your logo is selected. Under the "Effects" tab, select the "Invert" effect. This will change your logo from white to black, making it easier to see on lighter images.
Step 7:

When you're done editing, click "Save" up by the FotoFlexer logo. You can save this in JPG format since you won't need it to have a transparent background.
Step 8:

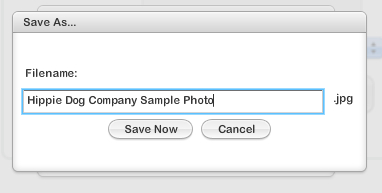
Save your new image.
Now you're on your way to better branding and a step closer to protecting your images!












What a great tut! I've just been using Picasa web albums and adding text overtop my photos, but I like this even better. Thanks for the brainwave!
ReplyDeleteThis is an AWESOME tutorial! I wish it was around when I was trying to figure out how to watermark my pictures. Thank you for sharing it!
ReplyDeleteSo glad you did this! I was JUST thinking the other day of how I would do this without photoshop...thank you SO SO MUCH!! :)
ReplyDeletethis is WONDERFUL! i am currently stuck on the sticker part (ok, bad pun) but i will figure this out. if i have to give up the awfully cute butterfly to get back a transparent watermark, i will, sniff sniff. THANKS!
ReplyDeleteI FIGURED IT OUT!!
ReplyDeleteThank you so much! My sister and I are starting a small (really small at first ;) ) business and this is what I was looking for!!
ReplyDeleteThank you for this! I was going to just add a text box to my photos, but I think this will be more professional.
ReplyDeletei have a question: i've gotten the watermark to appear on my facebook pics but when i tried to upload to cakecentral.com it didn't show. at first it was the png file so i saved as a jpg but it still didn't work after that. any suggestions? my email is shawn.rougeau@gmail.com
ReplyDeletethanks!
Thanks for taking the time of creating this post Lindsay! It will be very useful for everyone who doesn't have Photoshop! Great tips!
ReplyDeleteThanks so much for sharing this at The DIY Dreamer.. From Dream To Reality!
This is so great, thanks for sharing it! I watermark my photos in a completely different way (probably WAY more work but it works for me!) but your post reminded me that I JUST posted to my blog without watermarking! I went and fixed it thanks to you :)
ReplyDeleteSo cute!!
ReplyDeleteHi, I found your blog at 'A Girlish Whims'. Love this tutorial, I've been wanting to try do this for some time now. Thanks. Sorry if this came through twice. I got cut off when I hit publish on the first one. LOL
ReplyDeleteSo helpful! I use photoshop as well, but it's always good to have a back-up. New linky follower for you~hope you will stop over for a visit, love to have you!
ReplyDeleteAngie
www.swededreamer.blogspot.com
Lindsay,
ReplyDeleteThis is so cool! Thanks for such a great tutorial. Thanks for sharing at Creative Thursday each week. I appreciate YOU! Can't wait to see what you link up next :)
Michelle
found this on pinterest and it's very useful! photoshop can really be very intimidating for those who doesnt really do graphic design.. looking forward t your next posts! :)
ReplyDeleteSaw your tut on Pinterest, it's GREAT, thanx for posting!!
ReplyDeleteI just followed your instructions, and they were PERFECT!!! I love my little watermark, and even though I am extremely small potatoes in the blog world, I know my stuff is protected now. THANK YOU!!!
ReplyDeleteThanks for this AMAZING post! I was in need of something like this! I am however having trouble with something. Once I upload my own photo to add my already made watermark it is cutting off half of my photo, and then when I go to save it it is only half of the photo. PLEASE help! Thank you!
ReplyDeleteYour instructions were perfect for this, thanks so much for sharing! I was wondering though, do you always have to use FotoFlexer to add your watermark to it? I was trying to add it to a photo, and when I uploaded it, it cut half the photo off. I have never used that website before, so I am not sure how it really works. Thanks for your help!
ReplyDeletegreat tut!
ReplyDeleteThank you SO much! I have been trying to work on my husbands website, and not having photoshop for watermarks is not fun. But your tutorial made it super simple! Now, any suggestions on doing multiple photos? ^_^
ReplyDeleteThanks so much for sharing this info. Worked great!
ReplyDeleteThank you for sharing this information. Worked great - you've made my day!
ReplyDeleteThank you so much for this tutorial! You made it soo easy to understand!
ReplyDeleteI love this post....thanks!!
ReplyDeleteThank you so much, Great step by step guide.
ReplyDeleteThank you so much this is a wonderful step by step guide!
ReplyDeleteI'm having some trouble with this...after I upload my watermark with layering, the image that I'm adding the watermark to automatically crops so I no longer have the full image. Any suggestions?
ReplyDeleteHi and thanks for sharing this tutorial! Very helpful and worked on my first try! thanks for sharing your talents!
ReplyDeleteThank you so much! This was a huge help!
ReplyDeleteI am having the same trouble as a couple other where it automatically crops my original image I am trying to watermark. Does anyone who uses this know why?
ReplyDeleteI am also having this issues, any help?
DeleteAny ideas on how to add a copyright symbol? I know on a PC you can add © by typing ALT0169, and it shows up in the "Enter Text Here" box, but doesn't not show in the actual text box.
ReplyDeleteI am also having issues with it cropping my original image when I go to add the watermark...anyone figure out how to stop this?
ReplyDeleteThis is awesome! Thanks for sharing. I usually use Picasa for photo changes, but it won't do PNG files... so, this was a great tool for exactly what I needed to do! Thanks!
ReplyDelete